HackTech’24 Winners: Interview With DataBulls Team Captain

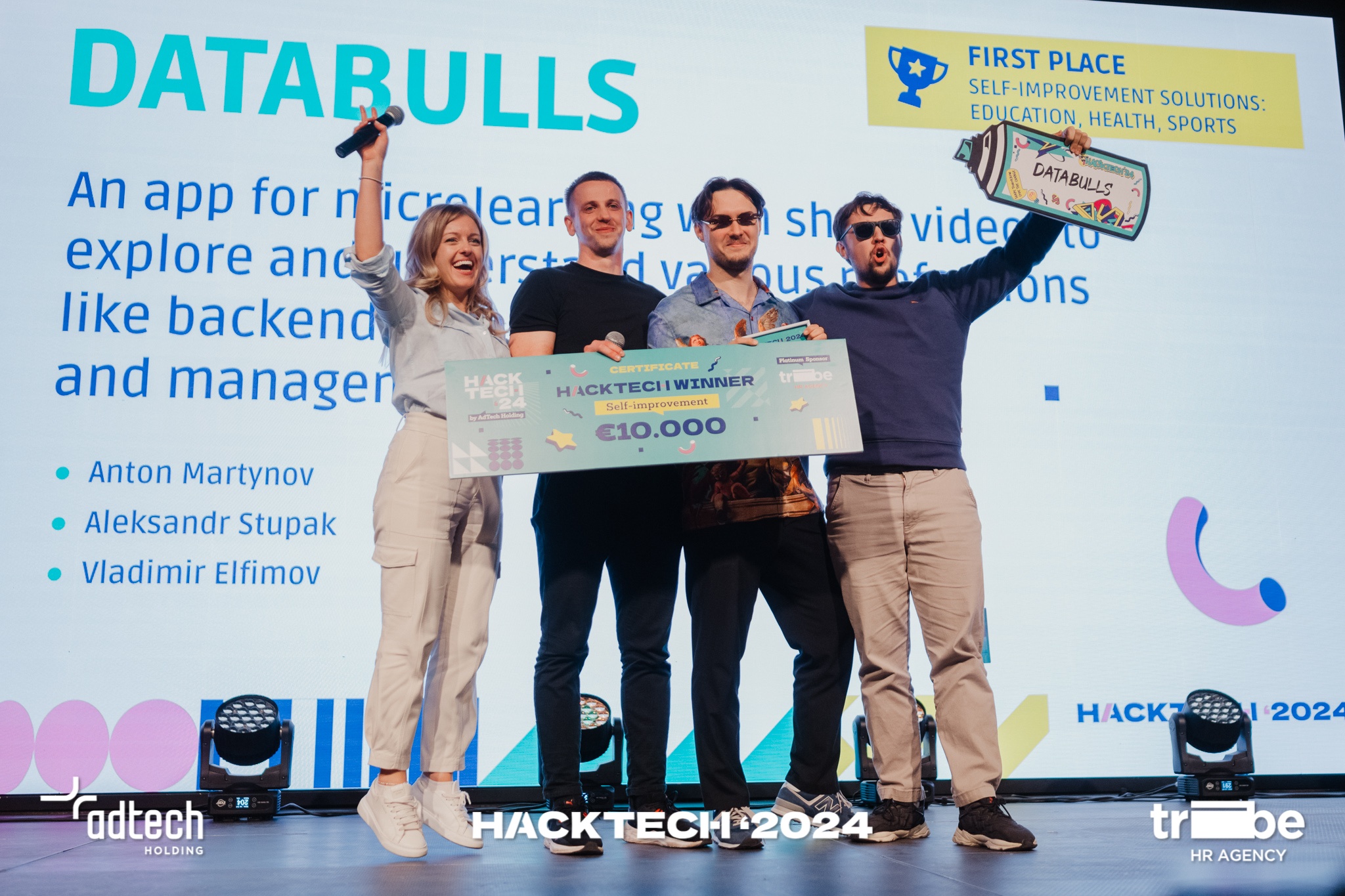
Despite HackTech’24 being a large and serious event, we never intended to make it dull and formal. One of our goals was to create an atmosphere of fun and enjoyment so everyone would have a great weekend. When we interviewed Anton Martynov, the captain of Databulls, the winners in the Self-Improvement Challenge category, we were thrilled to learn that it appears we succeeded.
Today, we are presenting the story of Databulls: a team that just wanted to have some coding fun with a group of old friends and ended up with a real business project they keep working on.
About the team: We wanted to have fun and leave, but the plan failed
– Hi, Anton! Congratulations on your victory! Did you expect to win?
– Thank you! To be honest, we didn’t even think of it – it wasn’t something we took really seriously. The reason we came was to feel the good old vibe of the times when we resided in the same city and went to local Hackathons. As we joked about our plan – why not spend a weekend working for free?
So, my coworkers told me about the Hackathon at AdTech Holding – they participated in the previous two and very much enjoyed the experience. So, HackTech’24 became a good reason for an old friend reunion – we all live in different countries now – and having some fun.
– So, your team gathered quite a long time ago, right? And what do all of you do for a living?
The three of us—Alexander, Vladimir, and I—have known each other for ages, but the fourth team member — Maja—joined us later. Our team of three has a very strong technical background: Alexander is very experienced in frontend development, Vladimir knows the ropes of data engineering, and I am the SRE: I write some code, and, at the same time, I’m responsible for system performance. However, we lacked a designer.
Just before the Hackathon, we realized our ambitious idea needed someone with a sense of beauty, someone with a quality approach to visualization and UI/UX design. That’s how we met Maja: we found her in a Hackathon chat, checked out her Behance portfolio, and suggested she join our team. We didn’t know her before, but she agreed to work with us, and that’s how our HackTech’24 squad was born!





About the project: We aimed to help people avoid the dopamine trap
– How did the project idea appear?
Alexander, Vladimir, and I once agreed that we all share the same pain. I guess you feel it, too! When you go on YouTube or Instagram, you get caught in this dopamine trap: you are fed with tons of Reels or Shorts and keep scrolling on and on, unable to stop.
So we thought that, first, it would be great to spend all this time on more useful content. Second, we were interested in addressing another pain point. When you want to learn something through short videos, the recommendation engines of YouTube, TikTok, and Instagram will show you 3-5 videos on the topic you searched. After that, you’ll still end up bombarded by series highlights, memes, or anything else but the topic you initially searched for.
| We thought that we wanted to solve this problem, and it was exciting to try to tackle this challenge from a technical standpoint by creating Bloom Scrolling. Bloom Scrolling is an app that uses external sources to find educational videos perfectly tailored to your search query, automatically trimming longer content into concise, engaging clips. |
Here is the full information of the Bloom Scrolling App
– The idea was really challenging. How did you manage to carry it out in such a short timeframe?
We really did it from scratch. Our only preparation included refreshing some of the knowledge required for this work and sharing the idea with Maja, who searched for some design references. We all understood the general app flow, but the coding details were discussed right on the spot.
It was a pretty large scope of work. We were literally working the whole time; after only a couple of hours of sleep, we went back and kept coding. In between the coding parts, we discussed our next steps.
It created a funny moment: in the very beginning, we got a bit stuck debating the first app screen while everyone else had already started coding. Even our mentor came to us and suggested that we get down to work! We almost agreed, but we still spent one more hour on this. However, this thorough discussion of the first screen helped the rest of the flow come together like a puzzle.
– It seems pretty stressful – hard work, almost no sleep. Was it so?
– Not really. We came for fun—and fun we had! We didn’t experience any stress at all. As I already said, our main goal was to recreate the vibe of the old days when we used to gather in almost the same group, program a lot, and sleep a little. And we did it.
– Did you manage to implement all the ideas you had? Or maybe you wanted to add more features to your app but didn’t have time?
– We planned to develop an app with a more or less simple flow. Thus, we managed to create all the screens we wanted to include. Yes, we didn’t have time to implement several features as we initially intended — the hidden functionalities behind the visible part of the app. However, most of the work was done.
– Project presentation is almost as important as the work done. And you rocked on the stage! How did you prepare for your performance?
In fact, we began preparing our presentation just about two hours before the speech—we had been really busy coding before. An interesting fact: this presentation became a new challenge for Maja because, despite having a successful hackathon background behind her, she’d never spoken publicly before!
Having said that, Maja had a better level of English than any of us, and as an experienced hackathon participant, she knew what to say and how to say it to win over the judges. So, we decided that this would be the best chance for Maja to try her hand at public speaking!
Maja was very anxious about it, and we all supported her and helped her rehearse the speech while she kept improving the presentation repeatedly.
– We all witnessed that her first public speaking was more than successful! And the sign-spinning performance was funny, too.
– Yes, we were the last to perform, so we wanted to lighten the atmosphere, relax the judges, who were obviously weary enough, and capture their attention. One of the ideas was to grab some mops and start sweeping the floor.
But in the end, we decided to depict sign spinning, as salespeople in American movies do. When there was a musical break between performances, I performed it with our team’s sign—and it really warmed up the judges!
About the HackTech’24 impressions: Our mentor nearly became a part of our team
– Did you enjoy how HackTech’24 was organized? What are your overall impressions?
We loved that we had a particular schedule, which made the whole work easier. The captains’ check-ups were really useful, too – it was interesting to learn what other people were doing and what stage they were at.
Besides, it was nice and helpful to have a mentor. We felt it wasn’t just for the sake of formality: our mentor, Ivan Sysoev, really fitted in with our team and gave truly sound advice at various stages of our work. And when we won, he was very happy for us!
Finally, I must add that you can rarely find such good food at public events.
About the future plans: We need to see if our app is interesting to people
– You began it all just for fun, but the project won, and it looks promising. Do you plan to work on it further?
Yes, we wanted to have fun, but, as we joked, we failed: now we’ll have to work hard. We want to develop this idea, and our distributed team of four is alive and actively working on the product. After the MVP is ready, there will be new challenges in front of us: for example, how will we cooperate with content creators?
We have various hypotheses and ideas on it.
| One of them is to make this platform a convenient space for businesses where they can publish quick guides on their complicated products in the form of short videos. Another option is to gather solo creators who can generate content on particular themes, maintaining the overall idea of the app. |
Anyway, we want to check if the app is interesting for users and continue if we see that it can gather its audience.
We wish Anton and Databulls luck! If you are interested in discussing their project, you can contact the team members:
Anton Martynov (SRE/Backend)
Vladimir Elfimov (DE/ML/AI)
Maja Todorovic (UI/UX Product Designer)
Alexander Stupak (Product Manager and Mobile dev)
Or via the contact form at the Bloom Scrolling Site.